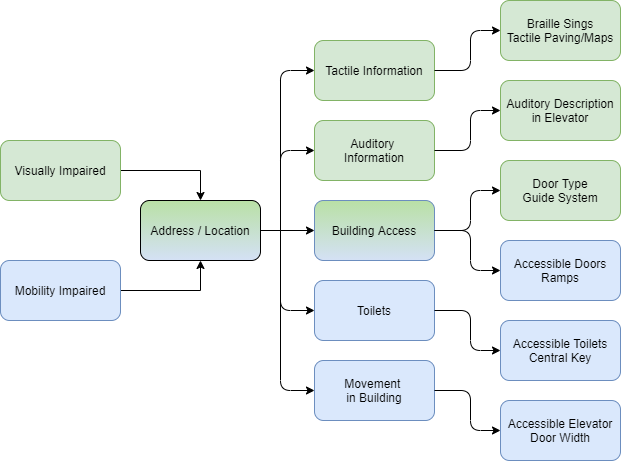
Neben der halbautomatischen Datenerfassung und Kartographierung, ist die Bereitstellung der gesammelten Informationen in zugänglicher Form für Zielgruppen mit verschiedenen Informations- und Interaktionsbedürfnissen ein zentraler Aspekt des AccessibleMaps-Projekts. Wir wollen verschiedene Lösungen entwickeln, um gesammelte Informationen über Gebäude und über die Zugänglichkeitsmerkmale (auch Barrierefreiheitsfeatures genannt) in Gebäuden für Menschen mit Sehbehinderungen, Menschen mit Blindheit und Menschen mit Mobilitätseinschränkungen zugänglich zu machen.
Wie können unsere verschiedenen Zielgruppen auf die gesammelten Indoor-Kartendaten zugreifen?
Insgesamt werden derzeit im Rahmen des AccessibleMaps-Projekts Lösungen in mehreren Bereichen erforscht, entwickelt und getestet:
- Taktile Karten
- Gebäudekarten für Menschen mit Sehbeeinträchtigung
- Barrierefreie, Mobile Interaktion mit Indoor-Kartendaten
Die im Rahmen dieses Forschungsprojektes entwickelten Prototypen sind als OpenSource-Software auf GitHub zugänglich. Weitere Informationen sind auch auf unserer OSM-Wiki Seite zu finden.
Taktile Karten
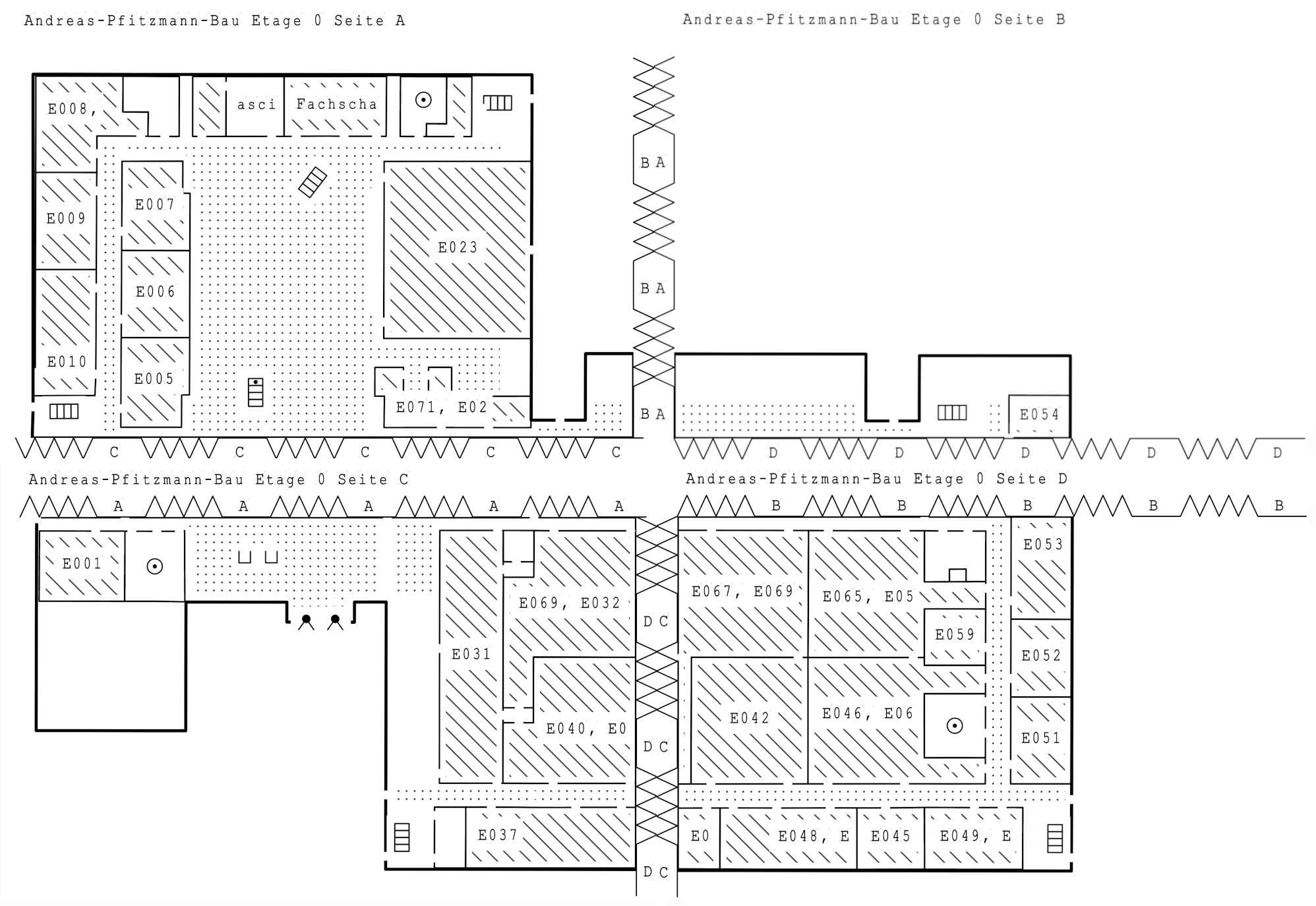
Taktile, fühlbare Karten können Gebäudedaten zugänglich für Menschen mit Sehbeeinträchtigung oder Blindheit darstellen. Sie bestehen aus erhabenen Linienmustern, Symbolen und Flächentexturen, die als Farbersatz dienen. Im Projekt „AccessibleMaps“ ist es unser Ziel, angepasste taktile Gebäudekarten auf Basis von OSM-Daten automatisiert zu erstellen, um so nicht nur die Karten-Daten, sondern auch die Erstellung taktiler Karten barrierefrei zu gestalten.
Um dies zu erreichen, wurde im Rahmen des Projektes der Prototyp MapSense entwickelt. Dieser stellt einen vollautomatischen Prozess bereit, um aus OSM-Daten angepasste taktile Darstellungen zu erzeugen, die nicht nur individuell für verschiedene Anwendungsfälle geeignet sein sollen, sondern darüber hinaus auch durch Menschen mit Blindheit und Sehbehinderung selbst erstellt werden können, was dadurch erstmals möglich wird.
Um eine optimale Positionierung von Braille-Beschriftungen und Symbolen zu gewährleisten, werden verschiedenste Algorithmen unter anderem zur Skalierung und Separierung der Karten angewandt. Verwendete Symbole, Texturen und Abkürzungen werden in einer automatisch generierten Legende erklärt.
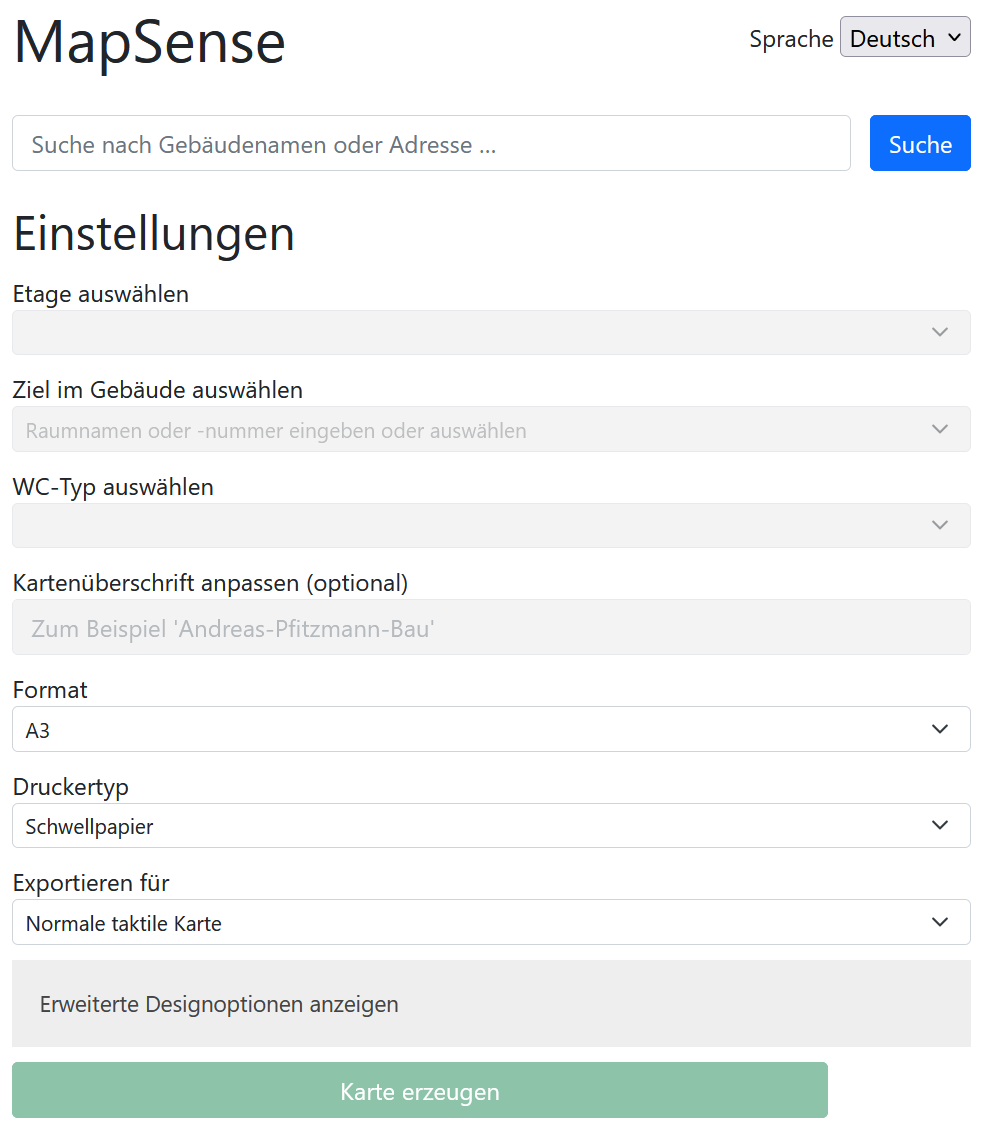
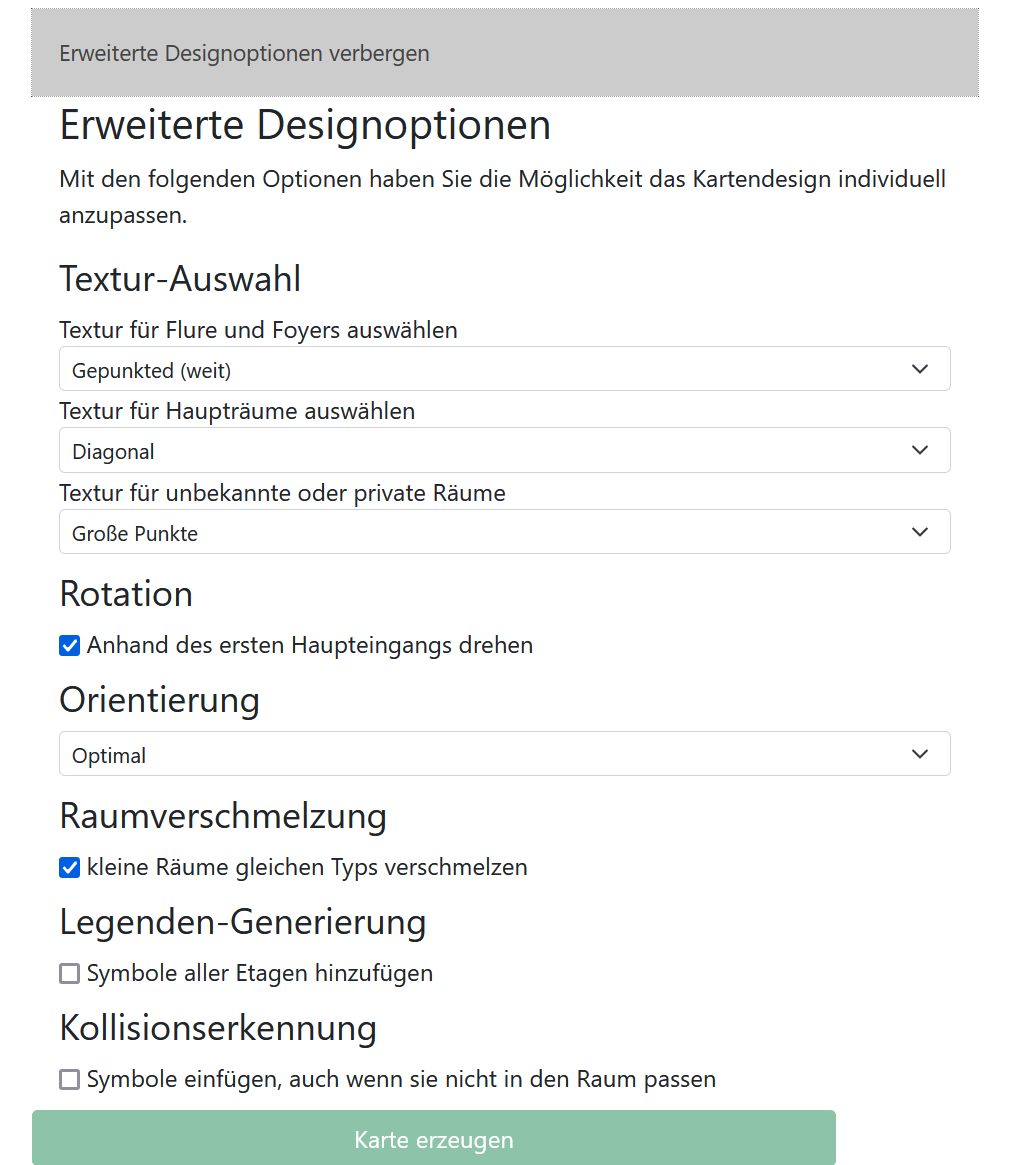
MapSense ist als Web-Anwendung gehostet, deren Nutzungsoberläche für Screen-Reader optimiert wurde. Nutzende können über ein Suchfeld nach einem Gebäude suchen. Grundlegende Optionen, wie die zu rendernde Etage, ein Ziel innerhalb des Gebäudes, das gewünschte Papierformat und der Drucktyp (Schwell- oder Prägedruck) können über entsprechende Eingabelemente gesetzt werden. Zusätzlich steht eine Reihe erweiterter Optionen zur Verfügung, mit denen die Karte an die individuellen Bedarfe der Nutzenden weiter angepasst werden kann.
Neben normalen taktilen Karten können auch Exporte für verschiedene Endgeräte zur audio-taktilen Erkundung erzeugt werden, wie den Tactonom Reader1, den Neo SmartPen2 oder das TPad3.
Die generierten SVG-Dateien werden als ZIP-Datei zum Download zur Verfügung gestellt und können im Anschluss entweder mit einem handelsüblichen Drucker auf Schwellpapier gedruckt und anschließend geschwellt, oder mit einem Prägedrucker gedruckt werden.
MapSense ermöglicht erstmalig die zugängliche Erstellung individualisierter, adaptiver Gebäudekarten für und von Menschen mit Blindheit und Sehbehinderung und trägt somit wesentlich zu einer verbesserten Mobilität und Unabhängigkeit dieser Zielgruppe bei.
In diesem Demo-Video wird die Funktionsweise von MapSense am Beispiel des Andreas-Pfitzmann-Baus verdeutlicht:



Hinweise zum erstellen taktiler Grafiken und Karten finden Sie hier:
In folgendem Video wird das TPad zur audiotaktilen Erkundung von Karten vorgestellt. Die hierfür benötigten Kartendaten können beispielsweise mit der Anwendung MapSense erzeugt werden.
Gebäudekarten für Menschen mit Sehbeeinträchtigung
Herkömmliche Kartendarstellungen ermöglichen die Interaktion mit einer visuellen Karte sowie den darin enthaltenen Informationen. Diese werden mit Hilfe unterschiedlicher Symbole, Kartenbeschriftungen oder Farbgebungen kodiert. Diese Darstellungen können für Menschen mit Sehbeeinträchtigung – abhängig von der Art der Sehbeeinträchtigung – herausfordernd sein. Kontrastarme oder für Menschen mit Farbfehlsichtigkeiten ungeeignete Farbdarstellungen führen dabei häufig zu Schwierigkeiten in der Wahrnehmung. Im Projekt „AccessibleMaps“ sollen deshalb Lösungen für angepasste Kartendarstellungen für Menschen mit Sehbeeinträchtigung erforscht werden. Dafür wurde ein erster Prototyp entwickelt, um verschiedene Konzepte der Darstellungsanpassung von Gebäudekarten zu erproben.
In diesem Demo-Video wird der Funktionsumfang von Mapable am Beispiel des Andreas-Pfitzmann-Baus der TU-Dresden näher beschrieben:

Barrierefreie, Mobile Interaktion mit Indoor-Kartendaten
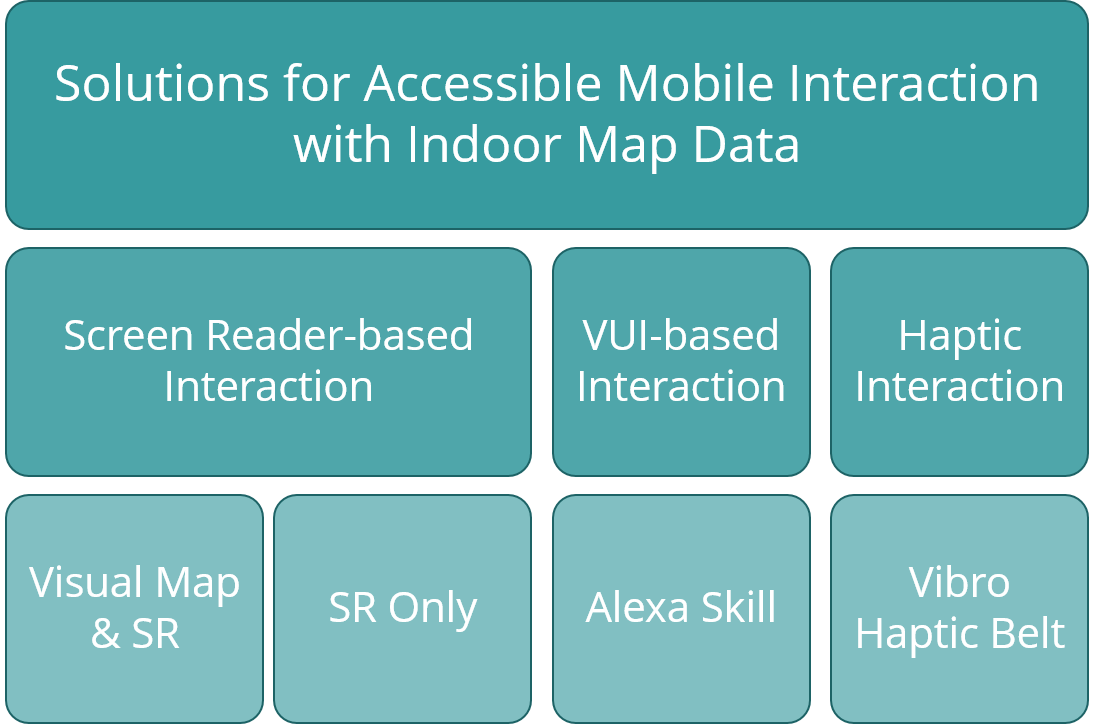
Wir haben verschiedene Lösungen für die barrierefreie Interaktion mit digitalen Kartendaten auf mobilen Geräten untersucht. Daraus wurden anschließend geeignete Ansätze für die weitere Forschung und Entwicklung ausgewählt.

Screen-Reader-basierte Interaktion
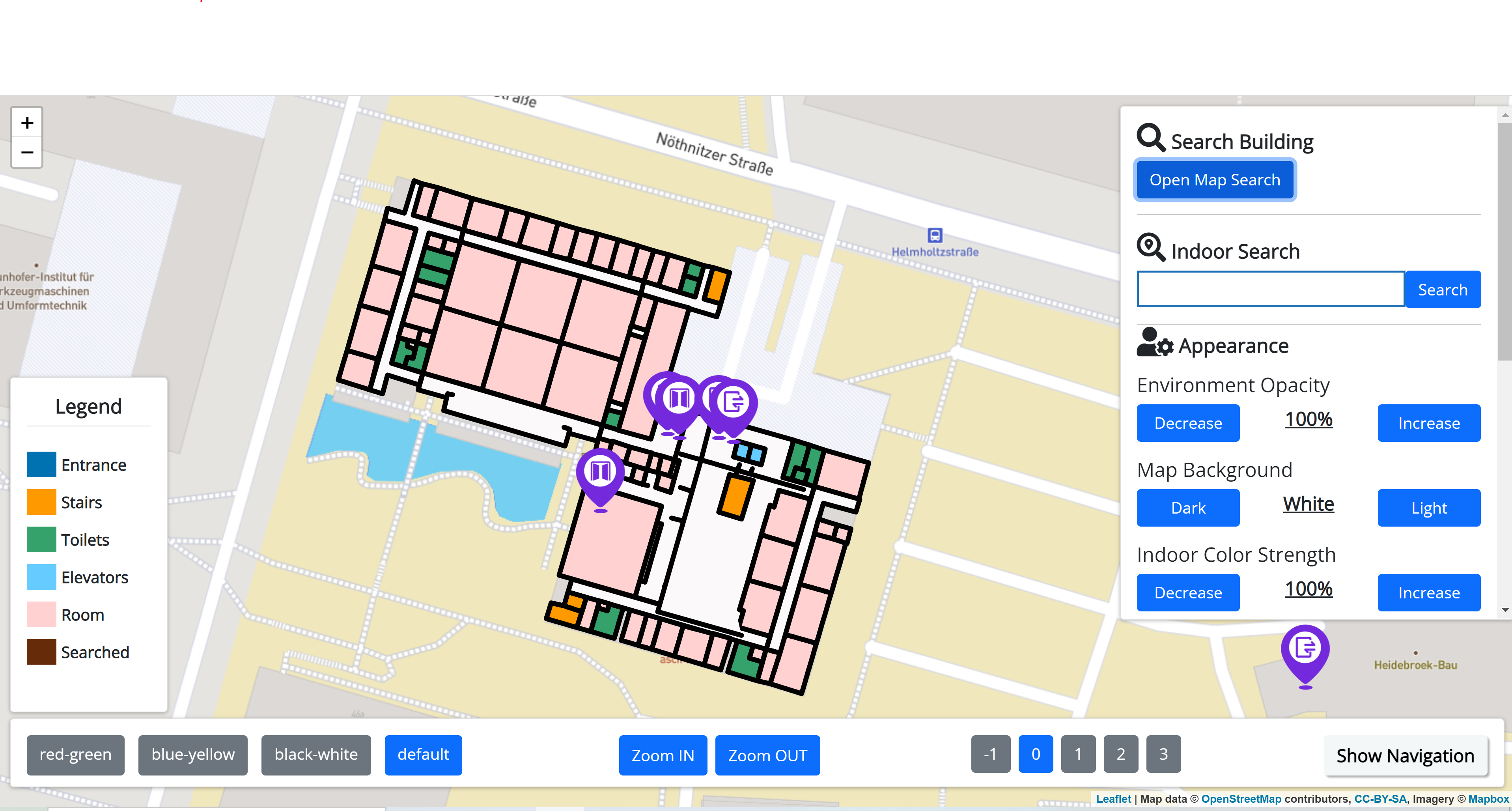
Um Indoor-Kartendaten auf mobilen Geräten sowohl für Nutzende mit Sehbehinderungen als auch für Nutzende mit Mobilitätseinschränkungen zugänglich zu machen, haben wir eine Lösung entwickelt, welche die visuelle Darstellung von Karten mit der Kompatibilität für Screen-Reader (SR) Interaktion kombiniert.
Dadurch ist eine einzige Anwendung für sehende Menschen, Menschen mit Mobilitätseinschränkungen und Menschen mit Blindheit zugänglich. Dies ermöglicht darüber hinaus die Interaktion zwischen blinden/sehbehinderten und sehenden Menschen. So kann z. B. eine blinde Person die entstandene Anwendung nutzen, um eine sehende Person um Orientierungshilfe in einem Gebäude zu bitten; beide Parteien können mit derselben mobilen Anwendung interagieren, während die sehende Person bei der Orientierung im Gebäude unterstützt.
Sprachinterface-basierte Interaktion
Da eine sprachgesteuerte Benutzerschnittstelle (engl. Voice User Interface, VUI) für Menschen mit Mobilitätseinschränkungen, Menschen mit Sehbehinderungen und Menschen mit Blindheit zugänglich ist, kann sie verwendet werden, um Informationen über Barrierefreiheitsfeatures und allgemeine Informationen über Gebäude auf barrierefreie Art und Weise bereitzustellen.
Wir entwickeln derzeit eine prototypische VUI-Anwendung, die:
- die Nutzer:innen vor/bei der Besichtigung unbekannter Gebäude durch die Bereitstellung von Informationen über Zugänglichkeitsmerkmale unterstützt
- einen natürlichen Dialogfluss bietet
- bereitgestellte Informationen an die Bedürfnisse der Nutzenden anpasst
In diesem Demo-Video wird der entwickelte Alexa-Skill am Beispiel vorgestellt: